Few months ago I noticed that Pocket was not showing footnotes of my articles. It surprised me as articles from other publishers had working footnotes. So I played with the HTML structure and I finally found several workarounds. Here they are.
First of all the HTML content of this blog is handled by Pelican. I enabled the plugin simple_footnotes to render footnotes from the Markdown documents.
As reference text I take the footnote showed on this article. Here is the structure generated by the unmodified plugin:
[...]
<section class="post-content">
<p>content</p>
<ol class="simple-footnotes">
<li id="sf-show-the-certificate-chain-of-a-local-x509-file-1">
I've retrieved their certificate by using <code>openssl s_client</code> but by default it shows only the first certificate. Use the option <code>-showcerts</code> to see the complete chain <a class="simple-footnote-back" href="#sf-show-the-certificate-chain-of-a-local-x509-file-1-back">↩</a>
</li>
</ol>
</section>
[...]
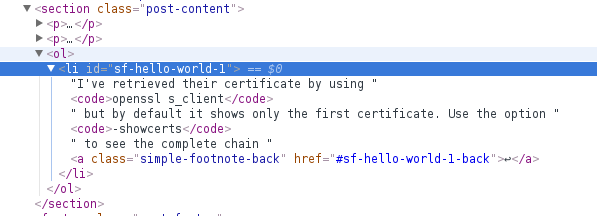
The first workaround is to remove the class simple-footnotes from ol:

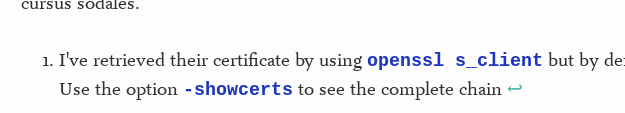
And Pocket renders the footnote:

Here is the corresponding change to the plugin source:
diff --git a/simple_footnotes/simple_footnotes.py b/simple_footnotes/simple_footnotes.py
index ea2e480..ccf886f 100644
--- a/simple_footnotes/simple_footnotes.py
+++ b/simple_footnotes/simple_footnotes.py
@@ -51,7 +51,6 @@ def parse_for_footnotes(article_generator):
footnote.parentNode.insertBefore(number, footnote)
if endnotes:
ol = dom.createElement("ol")
- ol.setAttribute("class", "simple-footnotes")
for e, fnid, fnbackid in endnotes:
li = dom.createElement("li")
li.setAttribute("id", fnid)
But this workaround does not suit my needs completely. I want to add a vertical separation between the actual content and the footnotes.
Adding a hr tag before ol does not work. And neither wrapping the whole block with a section tag.
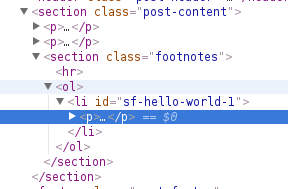
But wrapping the whole block with a section tag and wrapping each entry with p seems to do the job:


Here is the complete change to the plugin source:
t a/simple_footnotes/simple_footnotes.py b/simple_footnotes/simple_footnotes.py
index ea2e480..29e6241 100644
--- a/simple_footnotes/simple_footnotes.py
+++ b/simple_footnotes/simple_footnotes.py
@@ -50,22 +50,28 @@ def parse_for_footnotes(article_generator):
number.appendChild(numbera)
footnote.parentNode.insertBefore(number, footnote)
if endnotes:
+ section = dom.createElement("section")
+ section.setAttribute("class", "footnotes")
+ hr = dom.createElement("hr")
ol = dom.createElement("ol")
- ol.setAttribute("class", "simple-footnotes")
for e, fnid, fnbackid in endnotes:
li = dom.createElement("li")
li.setAttribute("id", fnid)
+ p = dom.createElement("p")
while e.firstChild:
- li.appendChild(e.firstChild)
+ p.appendChild(e.firstChild)
backlink = dom.createElement("a")
backlink.setAttribute("href", "#%s" % fnbackid)
backlink.setAttribute("class", "simple-footnote-back")
backlink.appendChild(dom.createTextNode(u'\u21a9'))
- li.appendChild(dom.createTextNode(" "))
- li.appendChild(backlink)
+ p.appendChild(dom.createTextNode(" "))
+ p.appendChild(backlink)
+ li.appendChild(p)
ol.appendChild(li)
e.parentNode.removeChild(e)
- dom.getElementsByTagName("body")[0].appendChild(ol)
+ section.appendChild(hr)
+ section.appendChild(ol)
+ dom.getElementsByTagName("body")[0].appendChild(section)
s = html5lib.serializer.htmlserializer.HTMLSerializer(omit_optional_tags=False, quote_attr_values=True)
output_generator = s.serialize(html5lib.treewalkers.getTreeWalker("dom")(dom.getElementsByTagName("body")[0]))
article._content = "".join(list(output_generator)).replace(
Enjoy!